CSS计数器
CSS计数器可以用来给HTML元素自动生成编号,它其实是由CSS维护的一种“变量”,可以通过跟踪该变量使用了多少次来实现变量值的自动递增。
CSS计数器属于CSS2的范畴,其浏览器兼容性不必担心。

使用计数器自动编号
要使用CSS计数器,我们需要了解以下几个CSS属性/函数:
| 属性/函数 |
说明 |
| counter-reset |
创建或重置一个计数器 |
| counter-increment |
递增一个计数器的值 |
| content |
插入生成的内容,调用counter()/counters() 函数 |
| counter()/counters() 函数 |
给元素增加计数器的值,可以引用计数器的值 |
下面结合示例一一说明这几个属性/函数。
counter-reset
counter-reset 属性用来创建或重置一个或多个计数器,其默认值是none,自然说的是没有创建计数器了;其具体语法如下所示:
1
| counter-reset: name value [name value]*
|
name表示计数器的名字;value是可选的,默认值是0,主要是用来定义该计数器从哪个数字开始计数;另外 counter-reset 属性可以创建或重置多个计数器,分隔符是空格,即name和value参数需要空格分隔空格,多个计数器之间也用空格分隔,这个需要注意。
另外,value也可以是负数。
counter-increment
counter-increment 属性用来递增一个或多个由 counter-reset 属性定义的计数器,其默认值为none,表示不递增任何计数器;其具体语法如下所示:
1
| counter-increment: identifier number [identifier number]*
|
identifier 表示要递增的计数器名字,就是用 counter-reset 属性定义的计数器;number 是一个整数,表示每次计数的递增值,默认值为1,可以为负数或零;counter-increment 属性同样可以操作多个计数器,其规则与 counter-reset 属性一样。
counter
counter 是一个函数,主要配合 content 属性来使用,使用它来调用定义好的计数器。counter 函数的语法定义如下:
1
| counter(identifier[, style]) // 默认风格为decimal
|
很明显第一个参数指的是计数器的名字,第二个参数是可选的,表示计数器的显示风格,默认是 decimal,表示普通数字形式;其可选的样式与 list-style-type 属性值基本一致。
counters
counters() 与 counter() 的最大区别是 counters 函数支持嵌套,嵌套的意思就类似于 1.3.8 这种计数。
1
| counters(identifier, separator[, style])
|
上面语法格式中的 identifier 和 style 两个参数与 conter 函数中的一样,separator 参数表示计数器嵌套时的拼接字符,比如 1.2.3 中的 . 符号。
示例
理论写地再好也不如示例更容易理解,上面说的是几个计数器相关属性与函数的概念与作用,下面用几个例子来说明如何将它们配合使用。
简单的示例
下面用一个最简单的示例来说明CSS计数器的基本使用。
上面的两段代码定义了一个 counters-demo-1 的类被dl元素引用,在类中使用 counter-reset 属性定义了一个计数器,然后在dd元素的 before 伪元素中引用该计数器;在该示例中计数器的起始值和递增值都是默认,示例效果如下所示:
1 2 3 4 5 6
| <dl class="counters-demo-1"> <dd>苹果</dd> <dd>桔子</dd> <dd>香蕉</dd> <dd>西瓜</dd> </dl>
|
1 2 3 4 5 6 7
| .counters-demo-1 { counter-reset: counter-1; } .counters-demo-1 dd::before { counter-increment: counter-1; content: counter(counter-1)'. '; }
|
- 苹果
- 桔子
- 香蕉
- 西瓜
计数器风格
我们在这个示例中尝试改一下计数器的显示风格,在 counter() 函数中给出第二个参数值 upper-roman,表示用大写罗马字母来显示计数器。代码及示例效果如下所示:
1 2 3 4 5 6 7
| .counters-demo-2 { counter-reset: counter-2; } .counters-demo-2 dd::before { counter-increment: counter-2; content: counter(counter-2, upper-roman)'. '; }
|
- 苹果
- 桔子
- 香蕉
- 西瓜
可见,示例中计数器如愿以大写罗马字母来显示,更多显示风格请参考:CSS list-style-type Property 属性定义。
计数器起始值与递增
下面看一下计数器定义时的起始值,在 counter-reset 属性定义时将起始值定义为10,counter-increment 属性引用计数器时将递增值定义为2,如下所示:
1 2 3 4 5 6 7
| .counters-demo-3 { counter-reset: counter-3 10; } .counters-demo-3 dd::before { counter-increment: counter-3 2; content: counter(counter-3)'. '; }
|
- 苹果
- 桔子
- 香蕉
- 西瓜
很明显,该计数器从10开始,每次递增2。
多计数器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
| .counters-demo-4 dl { counter-reset: counter-p; } .counters-demo-4 dl dt { counter-increment: counter-p; counter-reset: counter-s; } .counters-demo-4 dl dt::before { content: counter(counter-p)'. ' } .counters-demo-4 dl dd { margin-left: 32px; counter-increment: counter-s; } .counters-demo-4 dl dd::before { content: counter(counter-s)'. '; }
|
多计数器嵌套
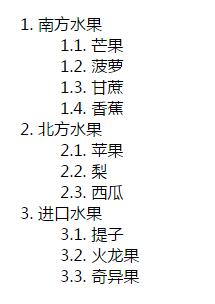
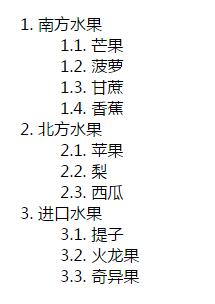
下面写一个复杂点的示例,是列表嵌套的示例。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
| <ul class="demo-2"> <li>南方水果 <ul> <li>芒果</li> <li>菠萝</li> <li>甘蔗</li> <li>香蕉</li> </ul> </li> <li>北方水果 <ul> <li>苹果</li> <li>梨</li> <li>西瓜</li> </ul> </li> <li>进口水果 <ul> <li>提子</li> <li>火龙果</li> <li>奇异果</li> </ul> </li> </ul>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14
| .demo-2 { counter-reset: counter-2; } .demo-2>li::before { counter-reset: counter-3; counter-increment: counter-2; content: counter(counter-2)'. '; } .demo-2>li li::before { counter-increment: counter-3; content: counter(counter-2)'.'counter(counter-3)'. ' }
|

counters函数嵌套
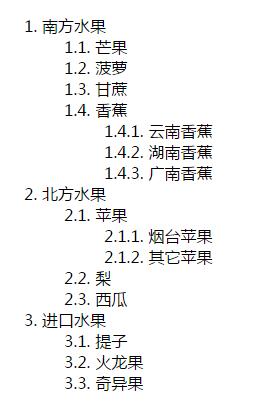
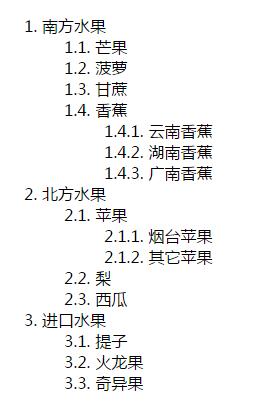
上面的示例使用两个计数器实现了两层列表嵌套,如果有多层嵌套,这样做是很费劲的,这时我们可以使用 counters() 函数来实现计数器嵌套,轻松实现无限级的嵌套。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37
| <div class="nested"> <ul> <li>南方水果 <ul> <li>芒果</li> <li>菠萝</li> <li>甘蔗</li> <li>香蕉 <ul> <li>云南香蕉</li> <li>湖南香蕉</li> <li>广南香蕉</li> </ul> </li> </ul> </li> <li>北方水果 <ul> <li>苹果 <ul> <li>烟台苹果</li> <li>其它苹果</li> </ul> </li> <li>梨</li> <li>西瓜</li> </ul> </li> <li>进口水果 <ul> <li>提子</li> <li>火龙果</li> <li>奇异果</li> </ul> </li> </ul> </div>
|
1 2 3 4 5 6 7 8
| .nested ul { list-style-type: none; counter-reset: counter-1; } .nested ul li::before { counter-increment: counter-1; content: counters(counter-1, '.')'. ' }
|