W3C 标准中对 css3 的 transition 这是样描述的:“css的 transition 允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并平滑地以动画效果改变CSS的属性值。”
CSS Transitions allows property changes in CSS values to occur smoothly over a specified duration.
transition 属性
在CSS3中,我们可以在不使用Flash和JavaScript的情况下,在元素从一种样式变为另一种样式时添加过渡效果。transition 是一个简写属性,它用来设置以下四个属性:
| 属性 | 说明 |
|---|---|
| transition-property | 规定设置过渡效果的 CSS 属性的名称,默认是所有属性 |
| transition-duration | 过渡持续时间,设置完成过渡效果需要多少秒或毫秒,默认为0 |
| transition-timing-function | 设置过渡效果的速率函数,默认是“ease” |
| transition-delay | 过渡延时,定义过渡效果何时开始,默认为0 |
transition 属性语法如下:
transition 属性的四个属性值分别对应上面表格中四个单独属性,下面会对四个属性分别介绍;transition 属性可以对一个元素同时应用多个过渡效果,多个过渡效果之间用逗号分隔,后面 使用 CSS3 Transitions 部分有相关示例,代码与演示效果联合起来更容易理解。
浏览器兼容
| Property | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| transition | 26.0 4.0 -webkit- |
10.0 | 16.0 4.0 -moz- |
6.1 3.1 -webkit- |
12.1 10.5 -o- |
上面是 transition 属性的浏览器兼容情况,其所表示的 transition-property 、transition-duration 、transition-timing-function 和 transition-delay 四个属性兼容情况与其完全一样,这里没有一一列举。
表格中的数字表示完全支持该属性的第一个浏览器版本,后面带有 -webkit- 等后缀的数字(如 4.0 -webkit- )的意思是从4.0版本开始可以使用 -webkit- 前缀启用对该属性的支持,其它浏览器类似,只是前缀不同。
transition-property
transition-property 是用来指定元素transition效果所应用的属性,语法如下:
|
|
- none 表示没有任何属性应用过渡效果;
- all 表示所有属性应用过渡效果,这也是默认值;
- property 指定应用过渡效果的元素属性名,多个属性用逗号分隔
并不是所有的CSS属性都能应用过渡,在W3C官网中列出了所有可以实现 transition 效果的CSS属性值以及值的类型,下面表格列出了所有可用 transition 效果的CSS属性,但有点杂乱无章,详情可以点这里(Properties from CSS)查看详情。
| 属性名 | 值 |
|---|---|
| background-color、color | color 通过红、绿、蓝和透明度组件变换(每个数值处理) |
| background-position | |
| border-*-color | color 通过红、绿、蓝和透明度组件变换(每个数值处理) |
| border-*-width | 长度 |
| border-spacing | |
| clip | rectangle |
| top、bottom、left、right | length, percentage, or calc |
| width、height | length |
| font-size | length |
| font-weight | font weight |
| letter-spacing | length |
| line-height | number 或者 length |
| margin-*、padding-* | length |
| max-*、min-* | length, percentage, or calc |
| opacity | number 真实的(浮点型)数值 |
| outline-color | color 通过红、绿、蓝和透明度组件变换(每个数值处理) |
| outline-width | length |
| text-indent | length, percentage, or calc |
| text-shadow | shadow list |
| vertical-align | length |
| visibility | visibility |
| word-spacing | length |
| z-index | integer |
transition-duration
transition-duration 是用来指定元素过渡持续时间,语法如下:
|
|
参数值time为数值,单位为s(秒)或者ms(毫秒),可以作用于所有元素,包括:before和:after伪元素。其默认值是0,也就是变换时是即时的。
transition-timing-function
transition-timing-function 属性用来描述过渡过程中的中间值如何计算出来,它允许过渡在整个持续时间内改变变化速率,这一般叫做 easing 函数;
transition-timing-function属性其实就是描述一个速度曲线
transition-timing-function 属性可取的值如下:
| 函数 | 描述 |
|---|---|
| ease(逐渐变慢) | 默认值,等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0). |
| linear(匀速) | 等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0). |
| ease-in(加速) | 等同于贝塞尔曲线(0.42, 0, 1.0, 1.0). |
| ease-out(减速) | 等同于贝塞尔曲线(0, 0, 0.58, 1.0). |
| ease-in-out(先加速后减速) | 等同于贝塞尔曲线(0.42, 0, 0.58, 1.0) |
| cubic-bezier(x1, y1, x2, y2) | 使用 cubic-bezier 函数自定义时间曲线 |
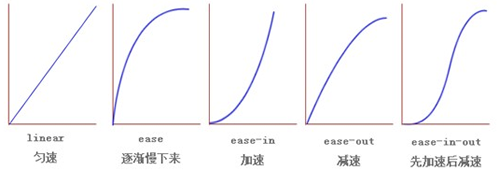
上面列表中前五种函数的曲线如下:
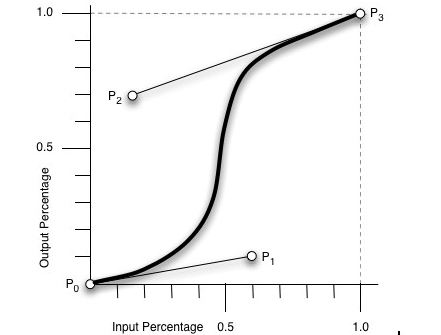
至于 cubic-bezier(x1, y1, x2, y2) 函数,也可以用图形描述如下:
如上图所示, cubic-bezier(x1, y1, x2, y2) 函数中的四个参数其实就是用来指定P1、P2两个点坐标的,即P1(x1,y1)、P2(x2,y2),所有值都要在[0,1]区间内,否则无效。
transition-delay
transition-delay 属性用来指定transition开始执行的延迟时间,也就是说,当改变元素属性值后多长时间开始执行transition效果,单位为秒(s)或者毫秒(ms);用法与 transition-duration 属性一样,默认值为“0”,也就是没有延迟,元素属性改变后立即执行。
使用 CSS3 Transitions
要创建一个过渡效果,我们至少需要定义两件事情:
- 应用过渡效果的CSS属性,默认是all
- 过渡效果的持续时间
如果持续时间没有指定,那么过渡效果不会生效,因为持续时间默认值为0
也就是说最简单的 transition 定义应该仅是一个持续时间,其它值都可以使用默认值。
简单的示例
|
|
上面的示例展示了一个DIV宽度变化的过渡效果,初始为120px*80px的元素,在鼠标经过时宽度逐渐变为320px;我们用三种方式定义该效果,由于鼠标经过时只改变了元素的宽度,因此这几种方式最终效果是完全一样的:
- 只指定持续时间(默认是all)
- 指定特定属性(width)和质疑时间
- 指定所有属性(all)和持续时间
当鼠标离开元素时,该属性值会逐渐地变回其原来的值。
应用多个过渡
transition 属性同时应用多个过渡效果的示例:
|
|
上面两个例子在鼠标经过时改变了三个属性,第一个例子颜色改变持续1秒,宽度改变持续2s,高度改变持续3s,所以第一个元素的颜色、宽度、高度过渡依次完成;第二个例子只指定了过渡持续3秒,没有指定什么属性会应用过渡,但由于 transition-property 属性默认值是all,所以元素所有改变的属性都启用了过渡效果并同时完成。
不同的时间函数
下面用示例测试一下 transition-time-function 不同值的效果,从上面的介绍得知该属性有5种预置函数和一种自定义函数,下面分别来测试一下:
|
|
总结
相对于 CSS3 Transform(转换) 来说,CSS3 Transition(过渡) 还是比较简单的,无非就是理解 transition-property 、transition-duration 、transition-timing-function 和 transition-delay 四个属性的概念与用法,以及它们的组合属性 transition 的语法格式。
这里面比较困难的就是哪些CSS属性可应用 transition 效果,这个也不必强记下来,真是遇到难以判断的属性时去查找 W3C 的官方文档 CSS Transitions 就是了。