Transform就是转换的意思,通过CSS3转换,我们能够对元素进行移动、缩放、转动或拉伸;CSS3 支持 2D 和 3D 转换。
CSS3 Transform
transform 属性语法
|
|
none: 表示不进行变换<transform-function>:表示一个或多个变换函数,以空格分开;就是说可以同时对一个元素应用多种变换函数。
transform中使用多个变换函数时需要用空格隔开,而不是以往使用叠加效果时所使用的逗号
浏览器兼容情况
2D Transform 所涉及到的属性浏览器兼容情况如下:
| Property | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| transform | 36.0 | 10.0 | 16.0 | 9.0 | 23.0 |
| transform-origin | 36.0 | 10.0 | 16.0 | 9.0 | 23.0 |
transform-origin
在下面介绍CSS3转换时会经常用到 transform-origin 属性,因此提前对其作一下说明。
transform-origin 用于改变转换元素的基点位置,因此必须配合 transform 属性一起使用,其语法如下:
|
|
如果是2D转换,使用时只需要提供 x-axis 和 y-axis 两个参数,如果是3D转换,除前面两个参数外还需要额外提供 z-axis 参数。
| 属性值 | 可以使用的值类型 |
|---|---|
| x-axis | 关键词 left center right 和 length(具体值) %(百分比) |
| y-axis | 关键词 top center bottom 和 length(具体值) %(百分比) |
| z-axis | 只能使用具体值 length |
CSS3 2D Transform
在CSS3中 2D Transform 主要包括以下几种:rotate(旋转)、skew(扭曲)、scale(缩放) 和 translate(移动) 以及 matrix(矩阵变形)。
这几种变换对应函数如下表所示:
| 函数 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
rotate(旋转)
通过 rotate(<angle>) 方法,元素将根据给定角度进行一个2D旋转,角度为正值则顺时针旋转,角度为负值则逆时针旋转。
下面是两个简单的旋转示例:
|
|
translate(移动)
translate(移动) 共分为三种情况:
translate(x, y)水平方向和垂直方向同时移动(X轴和Y轴同时移动)translateX(x)仅水平方向移动(X轴上移动)translateY(y)仅垂直方向移动(Y轴上移动)
在上面三个函数中,x和y都可以为正值和负值;x为正值则元素向右移动,为负值则向左移动;y为正值则元素向下移动,为负值则向上移动。
|
|
scale(缩放)
scale(缩放) 和 translate(移动) 极其相似,也具有三种情况:
scale(x[,y])使元素水平和垂直方向同时缩放,若只提供x参数,则y取与x一样的值scaleX(x)元素仅水平方向缩放(X轴缩放)scaleY(y)元素仅垂直方向缩放(Y轴缩放)
它们具有相同的缩放基点和缩放基数,缩放基点默认是元素的中心位置,可以通过 transform-origin 属性来改变(见下面示例);缩放基数默认为1,如果x和y的值大于1元素就放大,反之其值小于1,元素缩小。
scale*() 函数的参数相对于缩放基数来说是个倍数关系,比如2表示放大2倍,0.5表示缩小到原尺寸的50%等。
考虑下面两个示例:
|
|
从第二个DIV效果可以看到如果不指定 transform-origin 属性值,那么DIV元素的基点在中心位置,会在左右两个方向上平均扩大;指定基点为左上角时,只向右扩大。
skew(扭曲)
skew(扭曲) 也具有与 scale(缩放) 和 translate(移动) 类似的三种情况:skew(x,y)、skewX(x)和skewY(y)。
skew(扭曲)同样以元素中心为默认基点,可使用transform-origin改变基点位置。
skew(<angle> [, <angle>])使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。
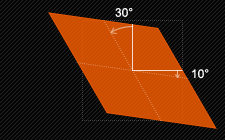
transform: skew(30deg,10deg)示意图:
skewX(<angle>)按给定的角度沿X轴指定一个skew transformation(斜切变换)
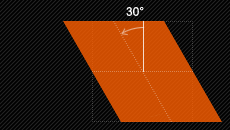
transform:skewX(30deg)示意图:
skewY(<angle>)按给定的角度沿Y轴指定一个skew transformation(斜切变换)
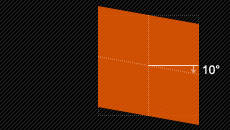
transform:skewY(10deg)示意图:
skew*() 函数中的参数可为负数,如果参数为负则向反方向扭曲
下面是几个简单的示例:
|
|
matrix(矩阵)
matrix() 方法把所有 2D 转换方法组合在一起,需要六个参数,包含数学函数,允许旋转、缩放、移动以及倾斜元素。
matrix() 方法比较复杂,这里不进行深入学习。