使用CSS3的 border-image 属性,可以设置图片作为元素的边框。
浏览器支持
| Property | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| border-image | 16.0 | 11.0 | 15.0 | 6.0 | 15.0 |
CSS3 border-image 属性
CSS3中的 border-image 属性允许我们使用指定的图片作为围绕元素的边框,该属性有三个部分:
- 作为边框的图片
- 从哪里切开图片
- 定义中间部分是重复还是拉伸
border-image 属性会将图片切成9个部分,就像一个井字棋盘;然后将9个部分中的角放在元素边框的角上,中间部分根据我们的设置重复或拉伸。
注意,想要
border-image正常工作,元素的border属性也需要设置。
本部分示例所使用的用于边框的图片
示例
图片边框,中间重复
图片边框,中间拉伸
|
|
注意,
border-image属性实际上是border-image-source、border-image-slice、border-image-width、border-image-outset和border-image-repeat这几个属性的简写属性。
border-image-source
指定用于边框图片的地址,如果设置为none,那么盒子边框就会应用 border-style 的值。
border-image-slice
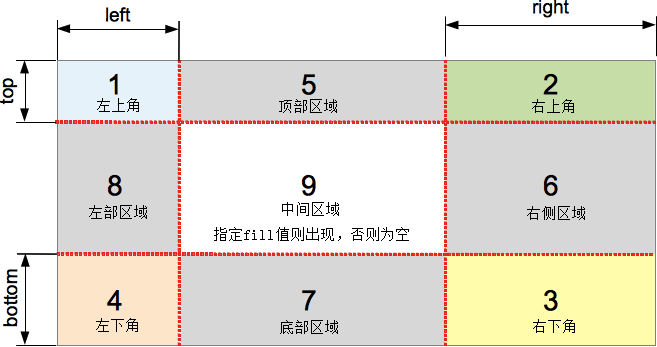
border-image-slice 把边框图像切成9个区域:4个角、4个边区域和一个中间部位(九宫格,或者理解为“井”字棋盘)。
属性值格式:[ number | percentage ]{1,4} && fill?
number 即纯数字(不能使用任何单位);percentage 即百分比;{1,4}表示前面的数字或百分比最少出现一次,最多出现4次,这里与 margin 等属性类似;fill为可选属性值,如果指定则中间第九块不是透明块,如果不指定则作为透明图片处理。
下面是属性工作机制解释,这里使用了w3c的一张示例图片:
该图片是一张长宽均为81px的正方形位图,包含9个菱形图案,每个菱形都是边长27px的小正方形;四个角为4个橙色菱形,四个边部区域为4个土黄色菱形,中间块(简称第九区)为透明块。
假如我们这样设置了属性值:border-image-slice:27 27 27 27,那么意思是距离顶部内偏移区域27px处横切一刀:
接着距离右边内偏移区域27px竖切一刀:
然后距离底部内偏移区域27px横切一刀:
最后距离左边内偏移区域27px竖切一刀:
下面是该系列动作的完整动态图:
经过切分,最终形成下面图示的九宫格:
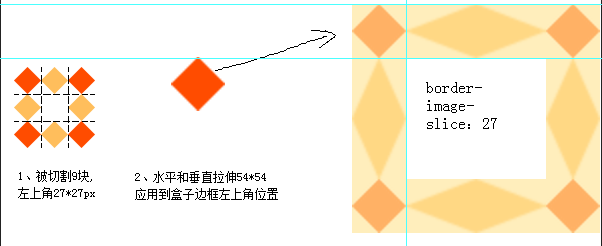
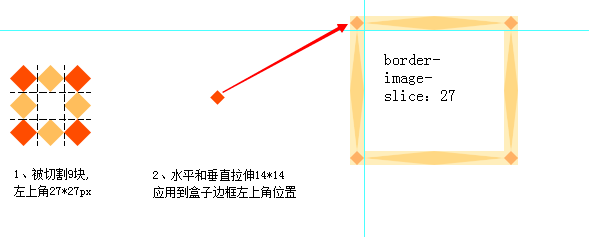
被切割的部分都分布在盒子边框这9个相对应的位置,对应的,被分隔的图像只能在边框宽度(border-width)内活动。比如盒子边框为 border-width:54px,分割图片为 border-image-slice:27,因为图像4个顶角的宽度和高度都只有27px,但是盒子的边框是54px,因此图片就要被水平方向和垂直方向拉伸到切好跟盒子边框宽度等同,即27px的图像拉伸到54px。
- 示例一:当盒子边框宽度比被切图片边框大时1234567.border-image {width: 160px;height: 160px;border:54px solid #000; //盒子边框为54pxborder-image-source:url(border.png);border-image-slice:27 27 27 27; // 4个顶角的大小为27*27px}
border-image-slice:27

- 示例二:当盒子边框宽度比被切图片边框小时1234567.border-image-demo02 {width: 160px;height: 160px;border: 14px solid #000;border-image-source: url(border.png);border-image-slice: 27 27 27 27;}
border-image-slice:27

以上两个示例说明四个顶角的变化其实是带有拉伸功能的,当然假如说盒子边框和被切图片宽度相等,那么这样就不会有拉伸的效果。
注意
- slice不允许设置负值,设置负值和设置大于盒子的高度或宽度都被100%
- slice切过的区域可能会重叠,如果右切和左切的值之和≥盒子宽度,那么顶部区域(5号)和底部区域(7号)为空白,反之亦然。
border-image-width
border-image-width 属性的作用就是代替盒子本身的边框宽度 border-width 属性;如果设置了则边框图片宽度就由 border-image-width 来定,如果没有设置则边框图片宽度就由盒子边框宽度来定(也就是 border-width)。
属性值设置格式:[ <length> | <percentage> | <number> | auto ]{1,4},可以用具体像素、数字(表示几倍)和百分比来表示,最少1个值,最多4个值,分别代表上右下左图片边框宽度。
border-image-width: 28px 1 10% 1.5
示例代码
如果
border-image-width用百分比表示,指的是相对盒子对应方向(宽或高)尺寸的百分比。
border-image-outset
border-image-outset 属性的作用就让边框图片延伸到盒子外;设置格式 [ <length> | <number> ]{1,4},可以是具体像素和数字,同样可以设置1-4个,分别代表上右下左四个方向图片边框向外延伸的距离。
不延伸
延伸27px
从上面两个对比效果来看,第二个在每个方向都向外延伸了27像素,看起来比第一个大一圈,但边框图片距离内容区域还有一定距离,这是由 border-width 属性定义的实际边框(也是27px)。
相关代码
|
|
border-image-repeat
border-image-repeat 属性的作用是指定边框图片是否重复,设置格式:[ stretch | repeat | round ]{1,2};可以设置1个或2个值,设置为1个值表示在所有方向上均采用同一种模式,设置为2个值分别表示在水平和垂直方向应用指定的平铺模式。
| Value | 说明 |
|---|---|
| stretch | 默认值,最好理解,将九宫格四个边块拉伸来填充边框 |
| repeat | 反复平铺图像,当不能正好收纳图像时,图像剩余部分将被切除 |
| round | 反复平铺图像,当不能正好容纳图像时,根据情况在相应方向上拉伸或压缩图像 |
此处说的平铺方式并不影响九宫格四个角,四个角根据情况(边框宽度与四个角大小关系)放大或缩小来填充边框的对应角;这里只影响上下左右四个区块如何填充边框对应部分。
stretch(默认)
repeat
round
对应代码
|
|